1. Timing and Spacing
Timing and spacing are the base of every animated work. As animators, time is our main resource and constraint, and in animation we convey motion by placing (or spacing) images in time. By combining timing and spacing we create the illusion of movement.
Timing in animation is counted in frames, and most animations created for broadcast or film today utilize a rate of 24 frames per second, or fps. In traditional hand drawn animation, this means you need 24 drawings per second of animation. This rate has been passed down from the film production process in the 1920's, as it was the least amount of frames a film should have to create the illusion of fluid motion. Hand drawn animation started with much less fps, but once it became a mainstream medium it adopted the same standard set by film production.
Some animations created for TV, web or games can have different fps, like 30 or 60, because the process to create these animations is different from the traditional method. Because of this increased frame rate, they create a much smoother motion. As an example, imagine that to create a hand drawn animation at 60 instead of 24 fps, you would need to make 36 more drawings per second, so depending on how you create the animation, it can be a very time consuming process.
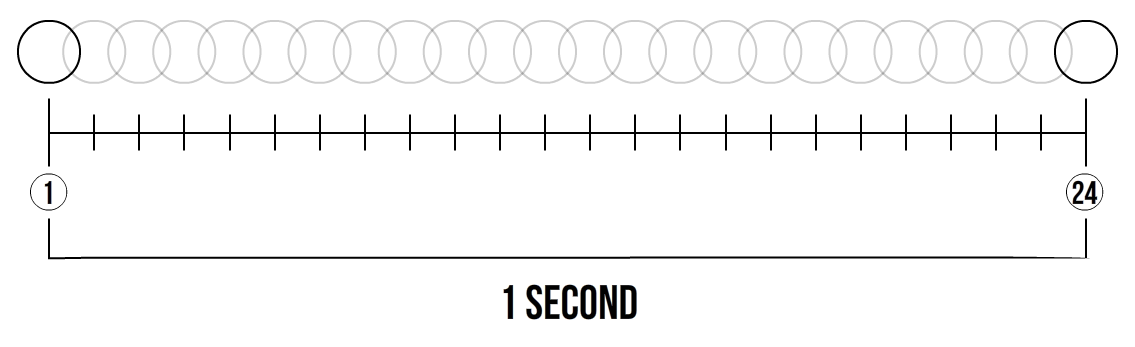
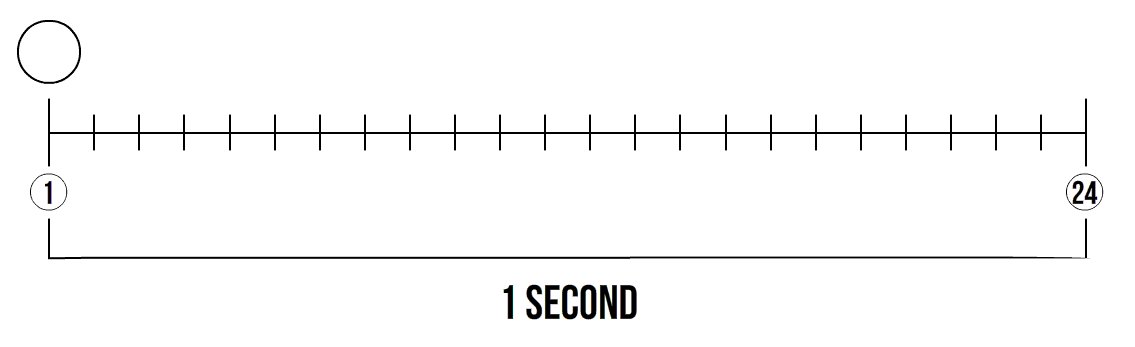
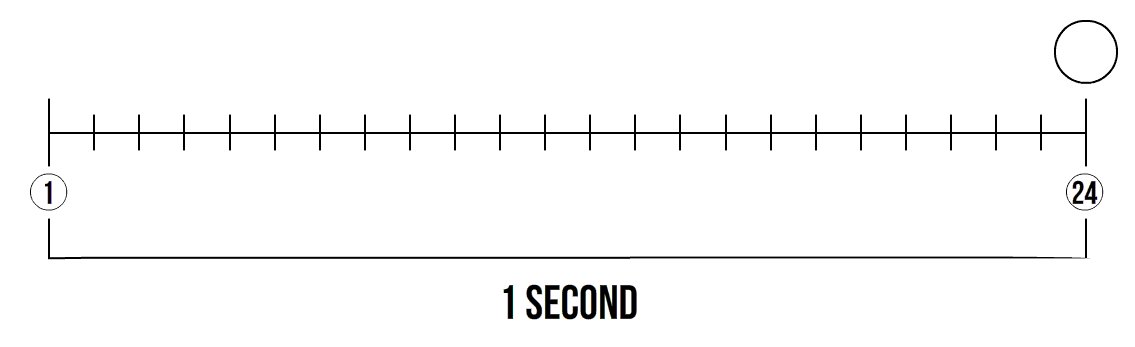
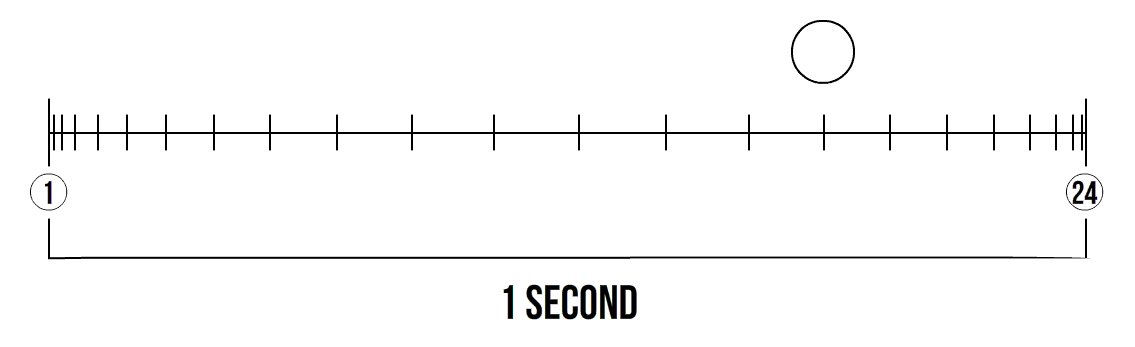
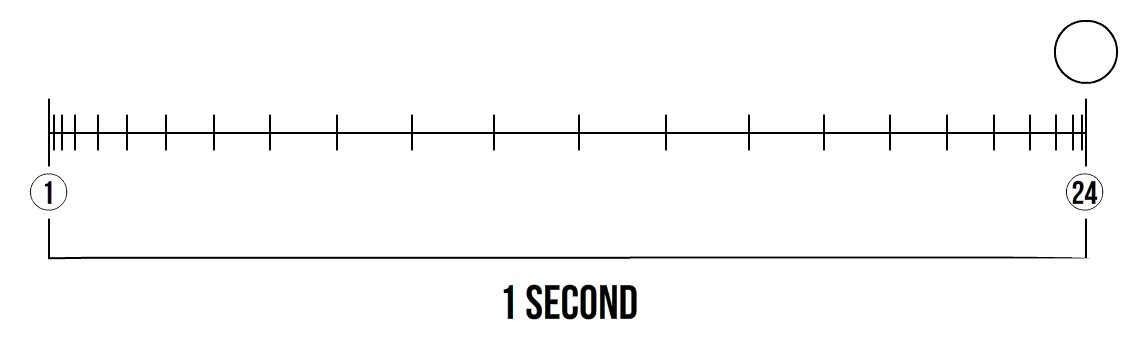
To exemplify, let’s think about the animation of a ball going from left to right. It takes the ball exactly one second to move from one side to the other, so our timing chart will look like this:

The ball moves from left to right in one second over 24 frames. This defines the timing of the animation. The fact that our frames are all spaced out evenly shows the spacing of the animation. It looks nice and organized like this, but what does it look like in motion?

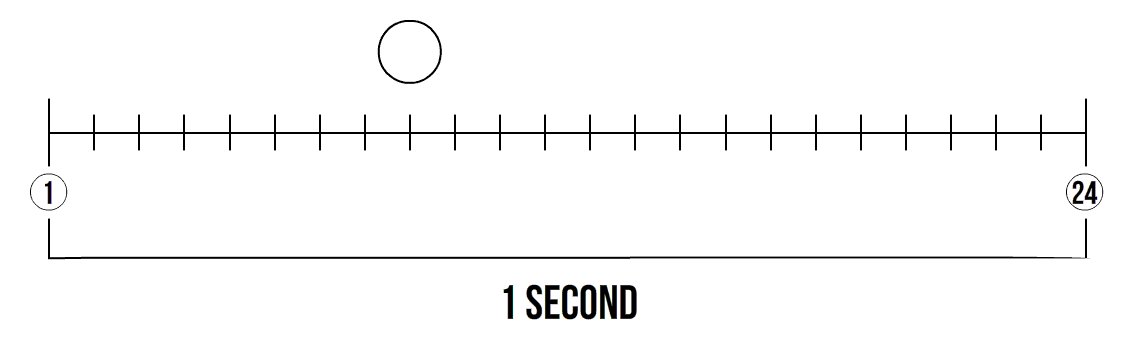
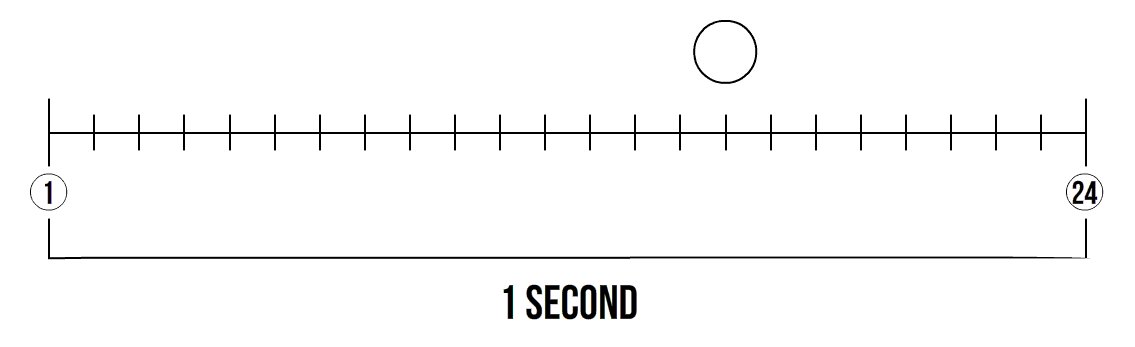
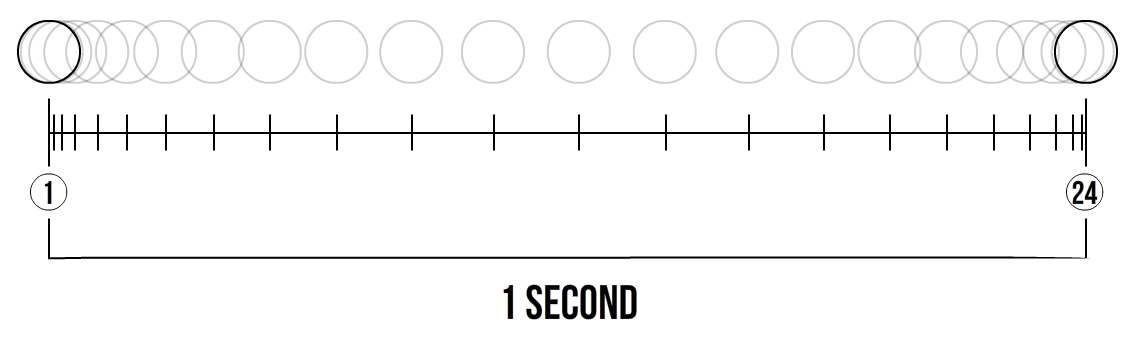
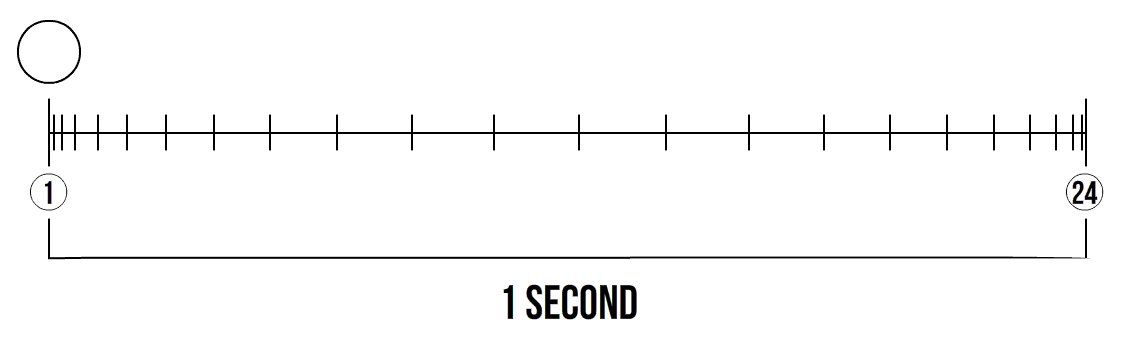
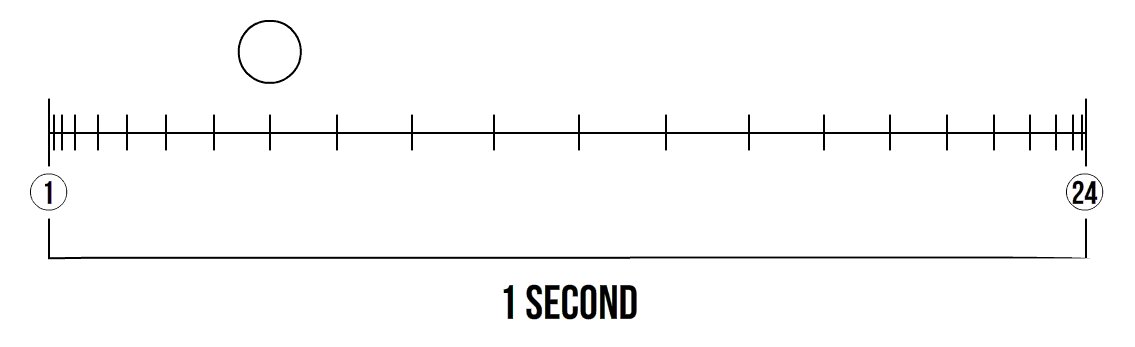
Not incredibly exciting is it? That’s because our spacing is evenly distributed over every frame. Let’s try keeping the same timing, but changing the spacing of our frames:

And when we see this in motion, this is what happens:

That’s a big improvement! Just by adjusting how our frames are spaced, while keeping the exact same timing, we get a very different movement. This fluid motion doesn’t happen by chance, because this example also follows another very important animation principle called ease in and ease out, which we’ll see in more detail in the next section.