Exercise 2.1 - Simple bouncing ball
Animate a bouncing ball using traditional animation techniques and the principles of timing, spacing and ease in and out.
Guidelines
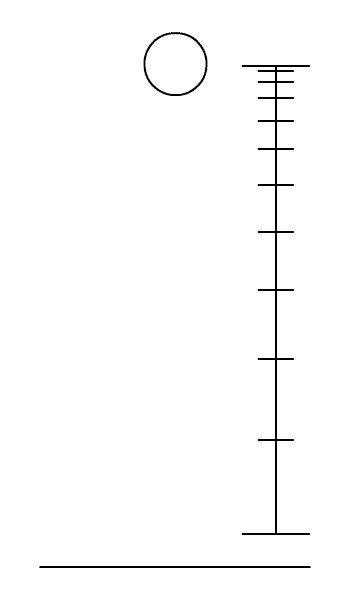
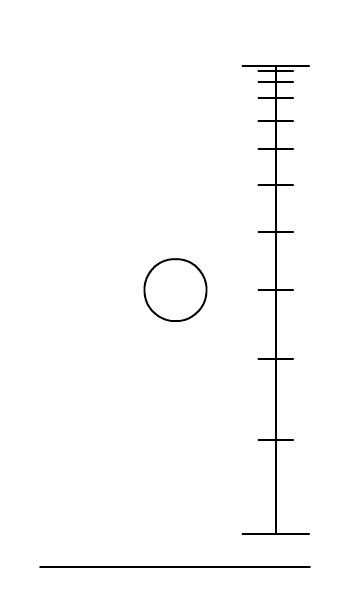
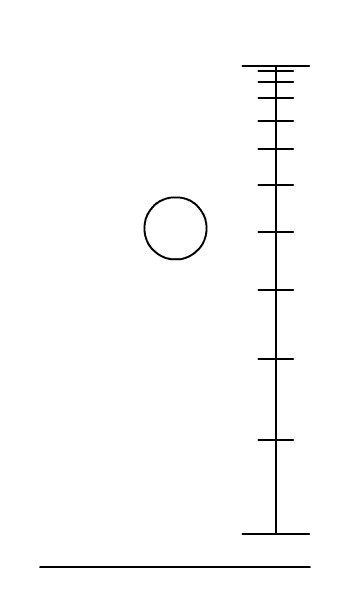
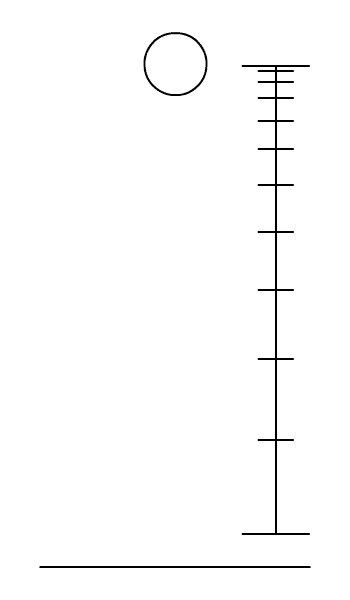
For this exercise we will be using pencil and paper to create a looping bouncing ball animation as shown below. You only need to draw 12 frames to create this animation.
Try to create a sense of weight by using the principles of timing and spacing, and ease in and ease out.

Materials
- Very light grammage paper. You will need at least one sheet for each frame of animation
- Transparent adhesive tape/hole puncher
- A binder
- A pencil
- Scanner, photographic camera or cellphone to digitize your drawings
Adobe After Effects to create a sequence from your drawings and export the final video
You can choose to tape your paper to a surface to make sure the pages will stay aligned as you draw, but a binder and hole punched paper is highly recommended.
Steps to Completion
Print the reference sheet from this link.
Place the reference sheet on a table or binder and secure the corners with tape.
Place another sheet of paper on top of the first and secure the bottom of the page on the binder or with tape. Keep the pages aligned.
Draw a ball using the first position from the reference page. Write the number 0 on the top right corner of this page and circle it, so in the future you'll know this is 'keyframe 0'.
Remove the previous page and place another sheet of paper on top of the reference and once again secure it on the binder or with some tape.
Using the reference, draw the second position. Write the number 12 on the top right corner of the page and circle it.
Now that you have your keyframes it is time to draw your inbetweens. Feel free to use the reference page as a guide of where each frame should be and remember to number each page with its corresponding frame number.
Take pictures or scan each drawing, making sure that they are aligned. If you are using a camera or cellphone, it is a good idea to use a tripod.
Bring the images to After Effects and adjust the sequence as a loop by following the steps in this video:
https://drive.google.com/open?id=1gLpEux_N0bPCiwlUuSMIF0Eit01Wcp2z
Render your animation as an .mp4 video
https://drive.google.com/open?id=1QwEPYIKSqfpRsJegs3lSV0hBFM9ToEDf
Upload it to your frame.io page using this naming convention:
art204_exercise2-1_lastname_firstname.mp4
Post the link to your video on the exercise page