3. Straight Ahead and Pose to Pose
Straight ahead and pose to pose are two different approaches to animation. Both have pros and cons, and ideally we can combine them to create a better looking animation.
In straight ahead animation, the animator creates each frame in sequence, starting from frame 1 and continuing to animate for as long as the movement is happening. In the hands of an experienced animator, this type of animation results in very fluid, spontaneous motion, since the action is being created as it happens. The problem in animating something straight ahead is that the timing of the action can be unpredictable, and the scenes tend to get longer, since there is no clear plan of what should happen in each point in time.
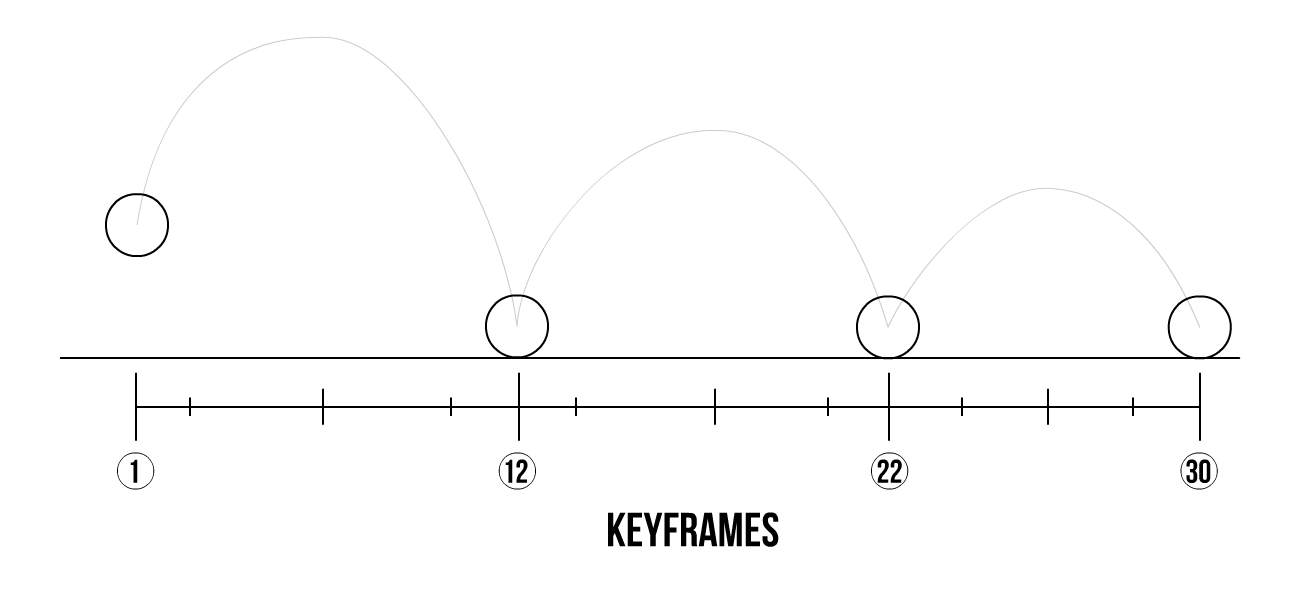
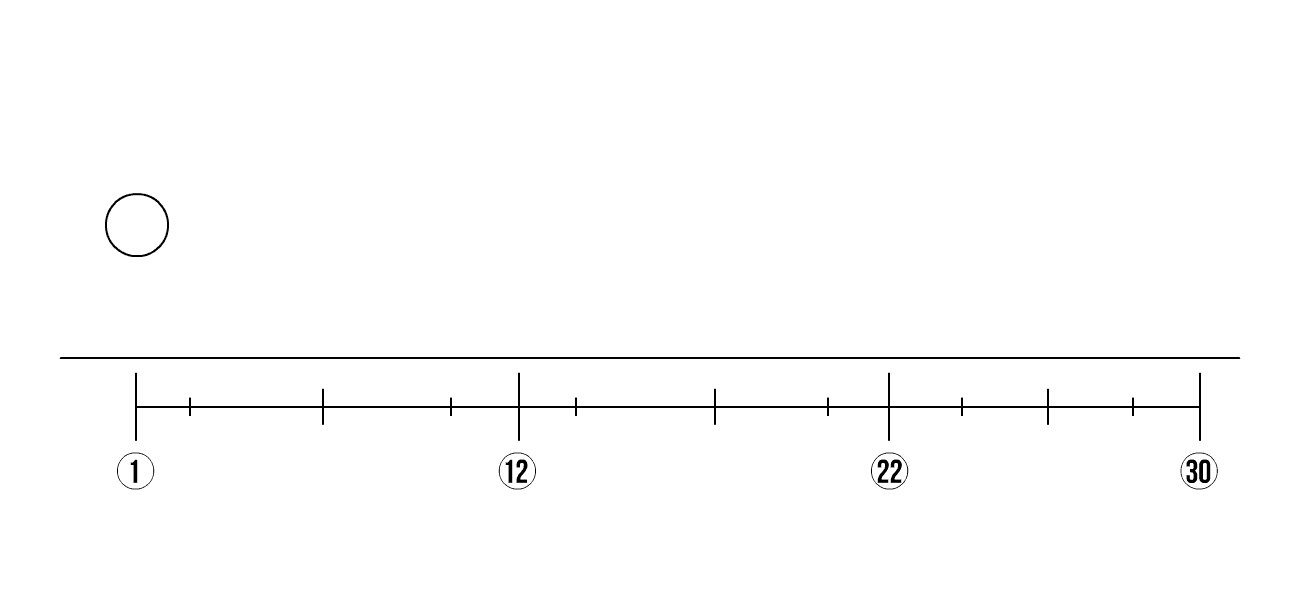
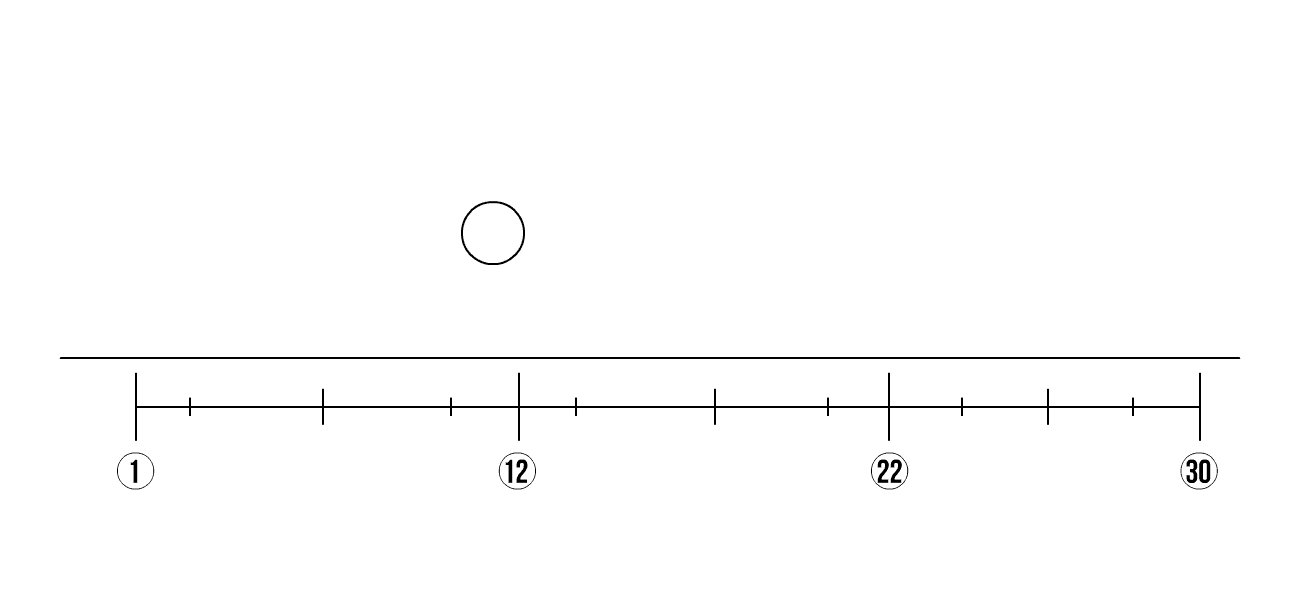
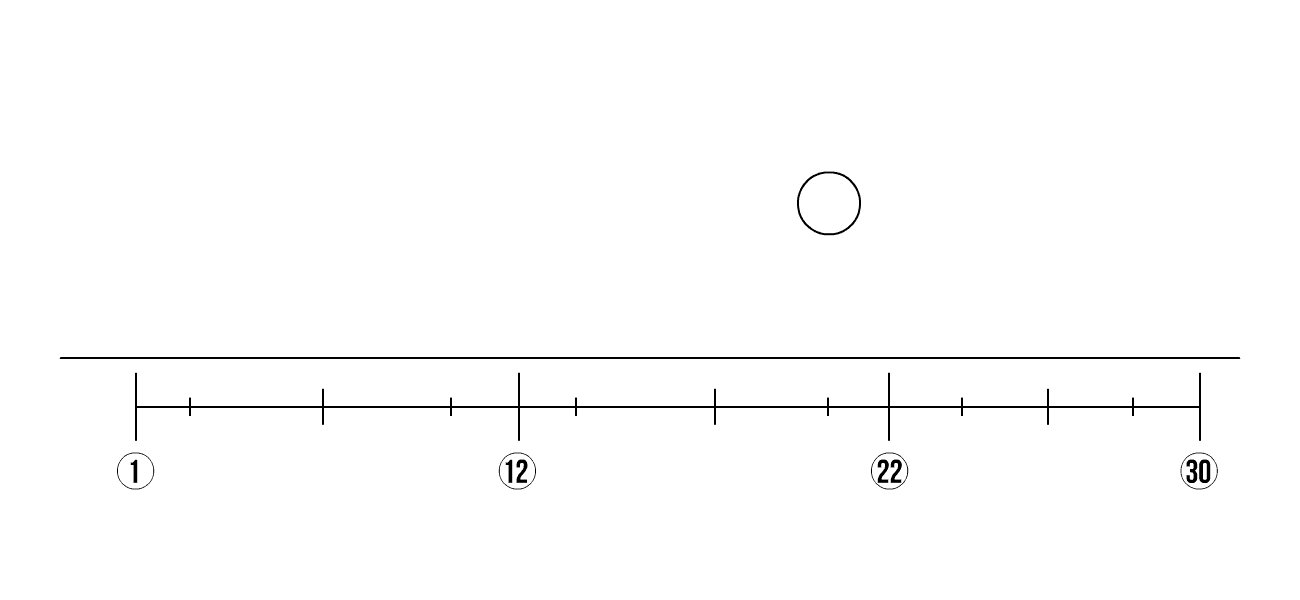
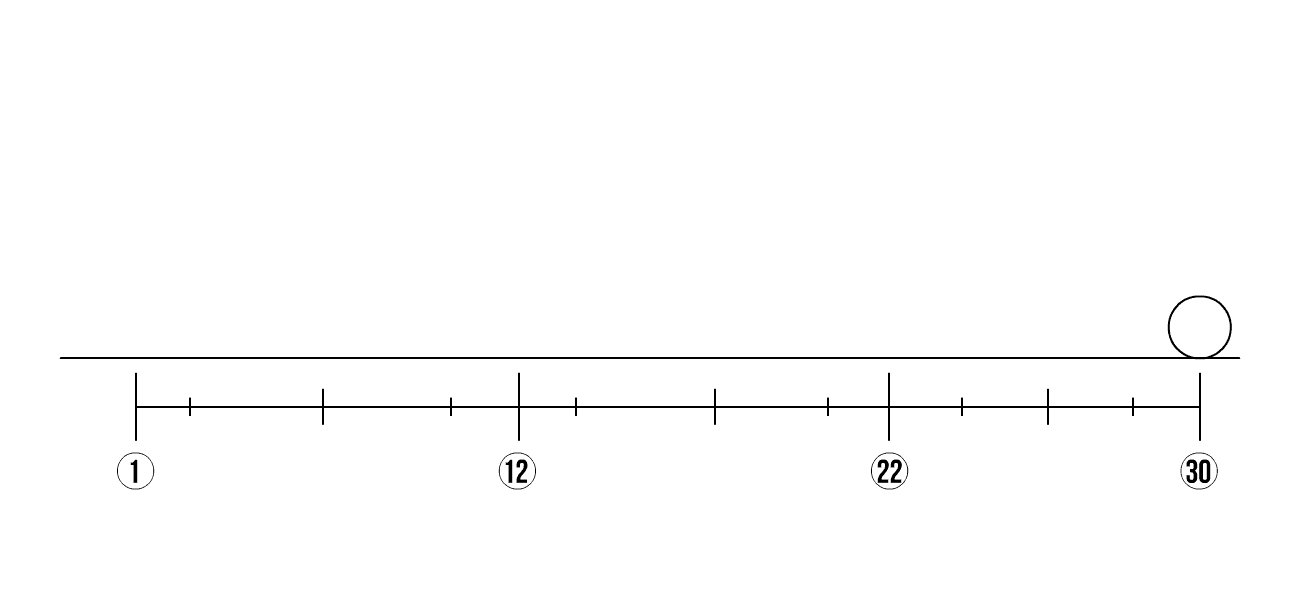
This is where pose to pose comes in. In this style of animation you begin by planning your timing, and when the most important actions of an animation will happen in a scene. In animation, these actions are called keyframes.

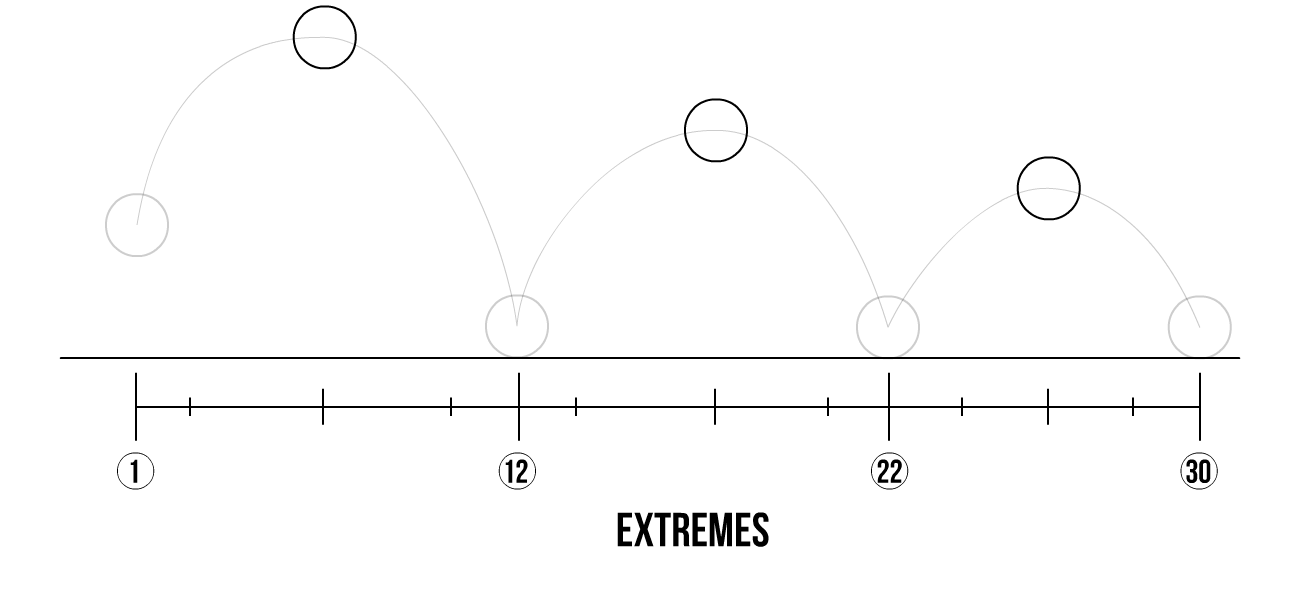
Once you have your keyframes, you start creating the extremes, which are frames between the keyframes that define how far each movement will go.

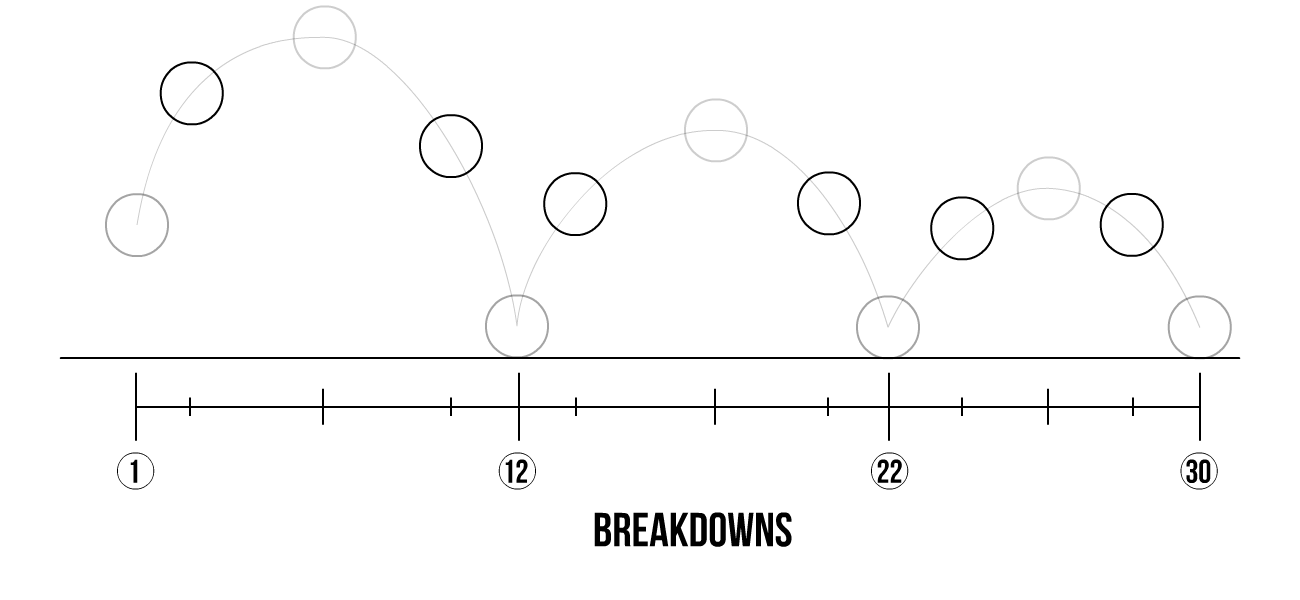
The next step is creating breakdowns, which again go in between your extremes to further define the motion.

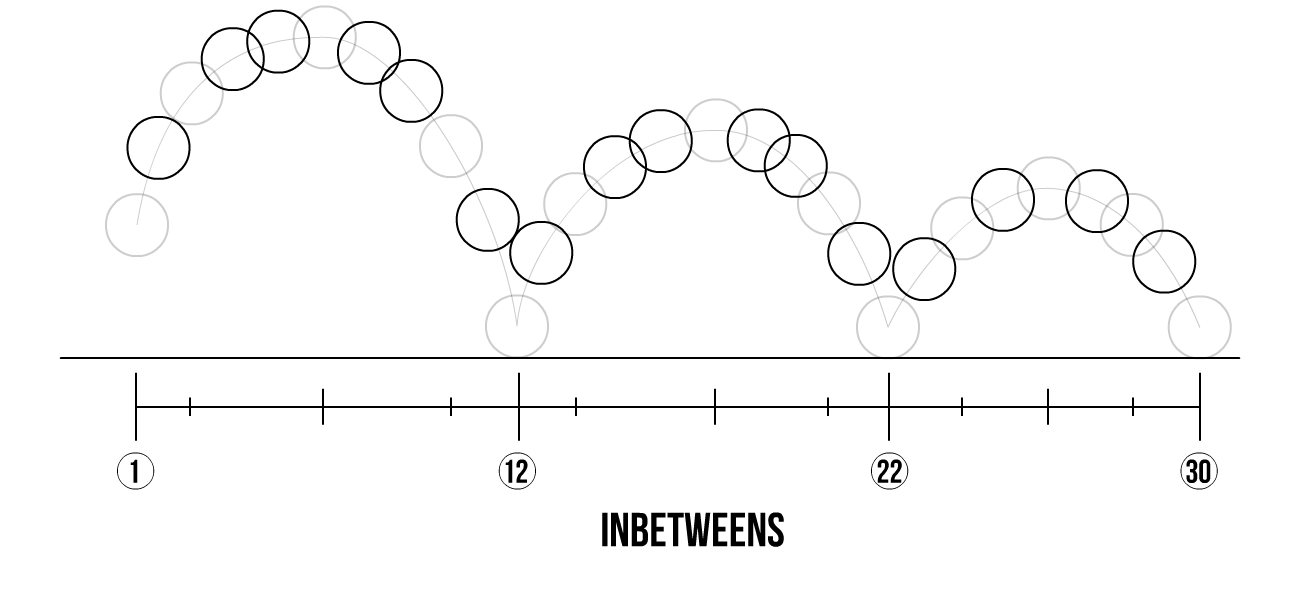
Lastly you create the inbetweens, which, you guessed, are the frames that go in between the keys, extremes and breakdowns, further developing the motion, and creating a more fluid animation.

And here is the resulting animation:

Pose to pose is a very organized way of animating, but it sometimes result in a less natural animation or it lacks excitement, so ideally an animator would combine the pose to pose and straight ahead approaches to create a very fluid animation that still follows a specific timing. A common workflow for hand drawn animation is to animate characters using pose to pose and then use straight ahead to animate clothing and hair, which are elements that are more fluid and hard to predict.
So how do these concepts translate to computer generated 2D animation you may ask? Well, the good news is that these concepts are mostly intact in modern animation software, with the added bonus that the computer will create most of the frames for you. This process is called interpolation, and it can be very handy, but don’t think that it will make the entire animation look good automatically. The software doesn’t know the difference between good and bad animation, so it still takes a good animator to create interesting motion in computer animation.
On the next section we will explore one of the most commonly used animation principles, called squash and stretch, which among other things will helps us define the material of our animated elements.